· Andrés Ledo · NET · Lectura en 4 min
Xamarin Forms: Lector de código de barras/QR gratis
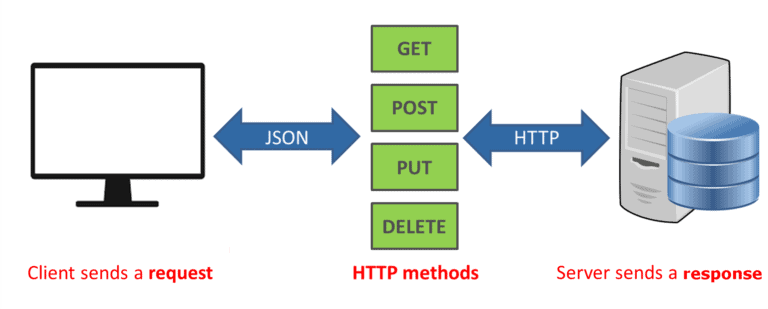
En el siguiente artículo vamos a ver como leer códigos de barras o códigos QR con Xamarin, para ello utilizaremos la librería Zxing. Una librería que me gusta mucho, ya que ella sola es capaz de detectar el tipo de código de barras que tenemos y devolvernos el resultado sin nosotros tener que hacer prácticamente nada.

En ciertas aplicaciones como pueden ser las de control de stock de un almacén necesitamos leer códigos de barras para evitar que el usuario tenga que teclear manualmente el código del producto para buscar el precio o el stock en la base de datos.
En el siguiente artículo vamos a ver como leer códigos de barras o códigos QR con Xamarin, para ello utilizaremos la librería Zxing. Una librería que me gusta mucho, ya que ella sola es capaz de detectar el tipo de código de barras que tenemos y devolvernos el resultado sin nosotros tener que hacer prácticamente nada.
Índice
- Agregar la librería de códigos de barras a los proyectos
- Agregar la librería a Android e iOS
- Utilizar el lector de códigos barras y QR
- Código fuente
Agregar la librería de códigos de barras a los proyectos
Para empezar tenemos que agregar estas dos librerías a todos los proyectos de Xamarin Form (el de Xamarin, el de Android y el de iOS).
Para hacer esto simplemente pulsamos click derecho sobre la solución y seleccionamos “Manage Nuget packages for solution” o “administrar paquetes Nuget para la solución” en caso de que lo tengais en español.
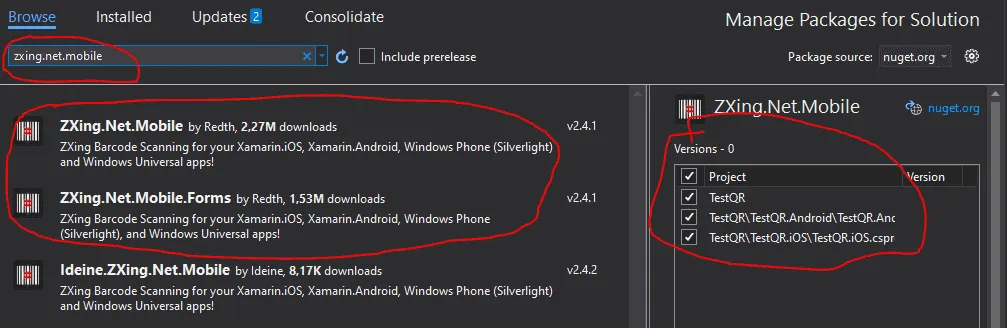
Buscamos el paquete “zxing.net.mobile” e instalamos en todos los proyectos de la solución ZXing.Net.Mobile y ZXing.Net.Mobile.Forms. Repito que deben instalarse ambos paquetes en todos los proyectos como veis en la imagen, o no funcionará.

Una vez instalados todos los paquetes es recomendable ver si nuestra aplicación compila correctamente. Para ello pulsamos click derecho sobre la solución y pulsamos en “Clean” y luego en “Compile” (Limpiar y compilar en caso de que useis español). Si todo va bien ya podemos ir al siguiente paso.
Agregar la librería a Android e iOS
Agregar lector código de barras a Android
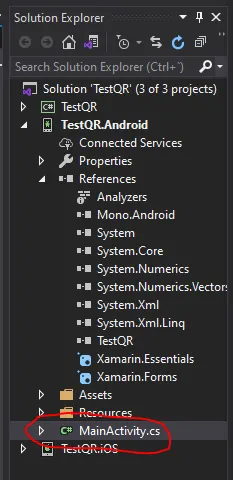
Para que el lector funcione correctamente debemos agregar las siguientes líneas en el MainActivity de la aplicación Android.

En el OnCreate agregamos la siguiente línea:
global::ZXing.Net.Mobile.Forms.Android.Platform.Init();En el OnRequestPermissionsResult la siguiente línea:
global::ZXing.Net.Mobile.Android.PermissionsHandler.OnRequestPermissionsResult(requestCode, permissions, grantResults);Finalmente, nuestro código quedaría así:
protected override void OnCreate(Bundle savedInstanceState)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::ZXing.Net.Mobile.Forms.Android.Platform.Init();
LoadApplication(new App());
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
global::ZXing.Net.Mobile.Android.PermissionsHandler.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}Si el Visual Studio os marca el código que acabamos de agregar en rojo significa que no habéis instalado correctamente las librerías en el proyecto de Android.
Agregar lector código de barras a iOS
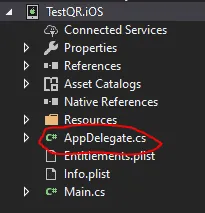
Para agregar el lector a iOS tenemos que agregar una línea al Appdelegate .

En el FinishedLaunching agregamos la siguiente línea:
ZXing.Net.Mobile.Forms.iOS.Platform.Init();Quedando así el código:
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
ZXing.Net.Mobile.Forms.iOS.Platform.Init();
LoadApplication(new App());
return base.FinishedLaunching(app, options);
}Recuerda que si te marca en rojo el código es que no has instalado correctamente las dos librerías en el proyecto de iOS.
Utilizar el lector de códigos barras y QR
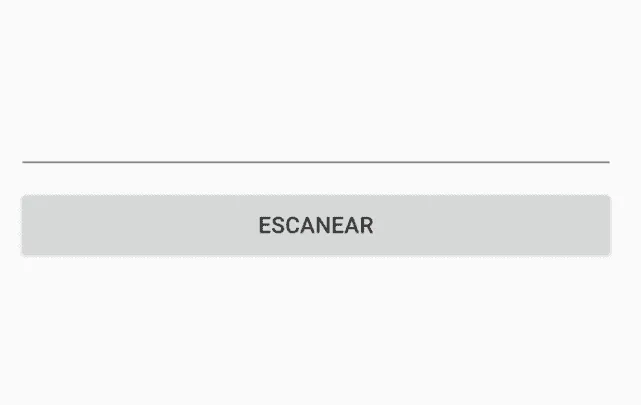
Ahora que ya hemos realizado la instalación de la librería en los respectivos proyectos solo tenemos que utilizarla, para esto crearemos una interfaz muy sencilla que básicamente constará de un botón y un input que será donde mostraremos el código escaneado.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TestQR.MainPage">
<StackLayout VerticalOptions="Center" Margin="20">
<Entry x:Name="txtBarCode"/>
<Button
x:Name="btnScan"
Text="Escanear"
Clicked="btnScan_Clicked"/>
</StackLayout>
</ContentPage>El código anterior nos generará una interfaz similar a la de la siguiente imagen.

Para acabar solo necesitamos añadir la lógica al botón para llamar a la librería y que el resultado del escaneo nos lo introduzca en el txtBarCode.
private async void btnScan_Clicked(object sender, EventArgs e)
{
var scan = new ZXingScannerPage();
await TestQR.App.Current.MainPage.Navigation.PushModalAsync(scan);
scan.OnScanResult += (result) =>
{
Device.BeginInvokeOnMainThread(async () =>
{
await TestQR.App.Current.MainPage.Navigation.PopModalAsync();
if (!string.IsNullOrEmpty(result.Text))
txtBarCode.Text = result.Text;
});
};
}Código fuente
Puedes descargar el código fuente en Github.
Para acabar el artículo, si estás pensando en comprar hosting o en comprar dominio Web, déjame recomendarte estos artículos:
 Andrés Ledo
Andrés Ledo